1. Try Before You Buy
We’re hungry and eager to show you what we can do so we throw in some free designs to showcase our abilities.
We’re hungry and eager to show you what we can do so we throw in some free designs to showcase our abilities.
2. Design Sprint
If you like the initial designs, we schedule a two-week discovery and design sprint where we deliver as much value as we can and determine if we should continue.
If you like the initial designs, we schedule a two-week discovery and design sprint where we deliver as much value as we can and determine if we should continue.
3. Full Design Phase
Building off of the sprint we will engage in a collaborative process with your team to create a customized production-ready design that meets the needs of all the stakeholders.
Building off of the sprint we will engage in a collaborative process with your team to create a customized production-ready design that meets the needs of all the stakeholders.

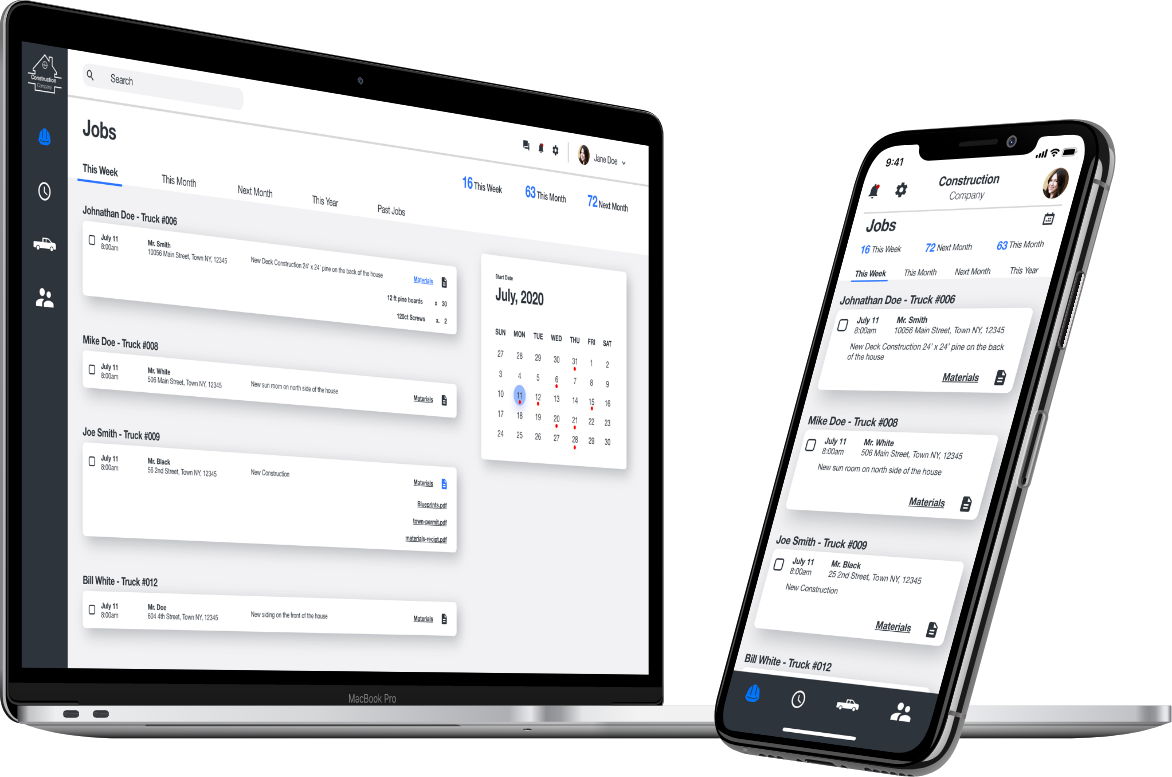
Sample Screens at No Charge
Jahnel Group would be happy to create up to 3 screens at no charge to allow you to get a feel for what we can deliver. We like to show how hungry we are for a project by hustling. If we deliver screens that you like, we’ll move into phase 2.
2 Week Design Process
This phase will consist of a two-week discovery and design phase. Jahnel Group will conduct discovery meetings with your team and any relevant stakeholders. As we progress, we will collaborate with your team and modify designs appropriately. The two-week time cap provides a good milestone to demonstrate how valuable a clickable Adobe XD prototype can be. The primary deliverables for this phase would be multiple personas, a start to the site map, an initial style guide, and several high fidelity Adobe XD mockups.
Step 1.
Discovery
We start by meeting with your team to learn as much as we can about the needs of your application and your business as a whole. This can range from several one-hour meetings to days onsite. Our goal is to become experts in your business so we can produce an amazing application.

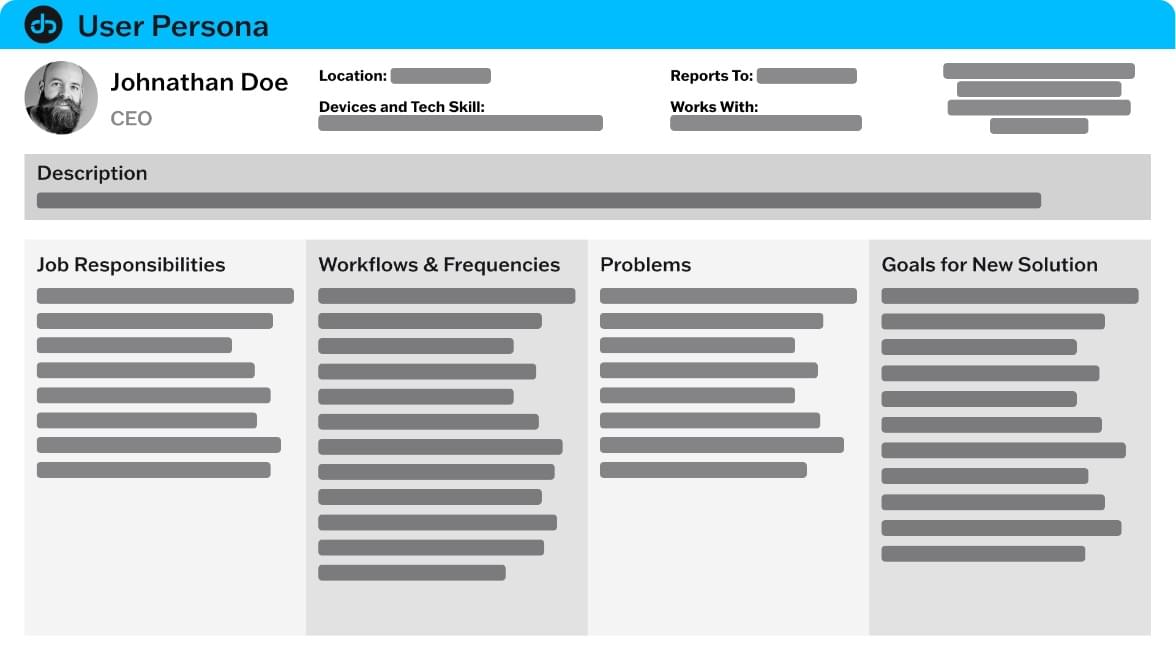
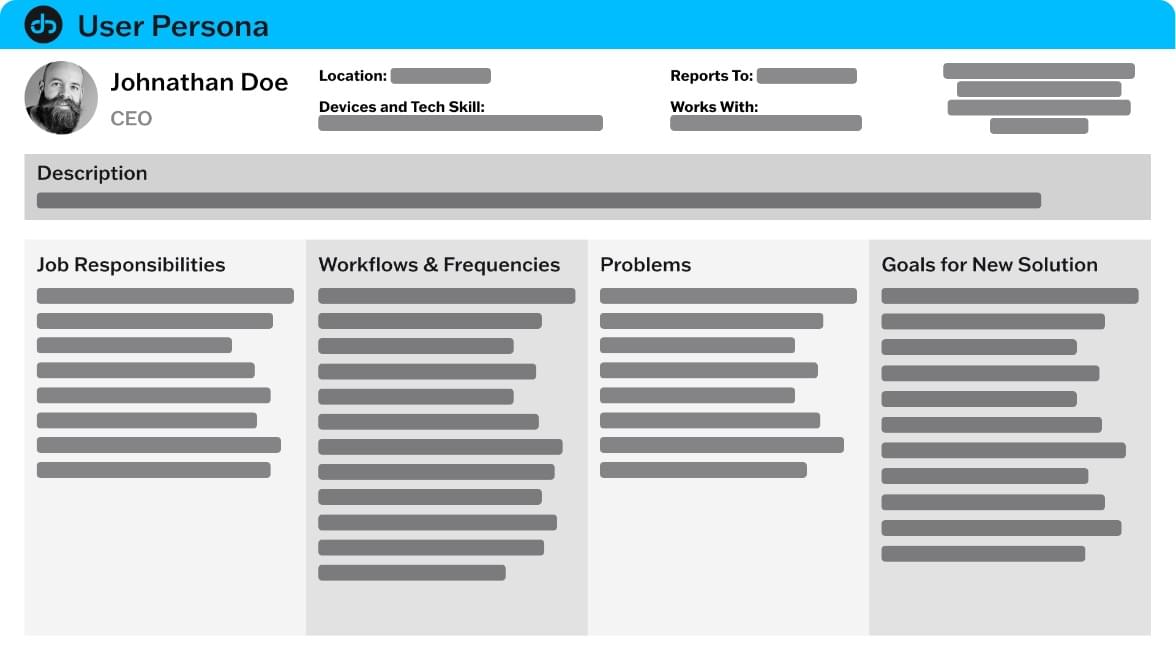
Step 2.
User Personas
To illustrate our understanding of the application and its users, we create user personas of the key user types. These serve as the foundation that help us strategize user flows and the site map. Creating a named persona helps facilitate conversations going forward.


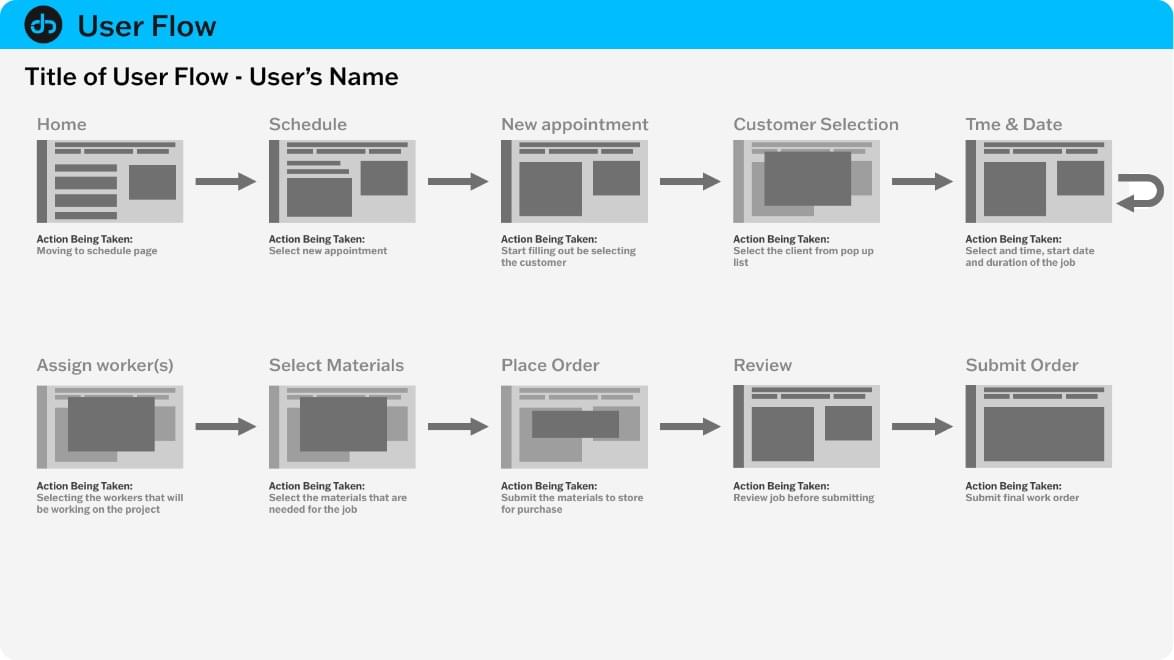
Step 3.
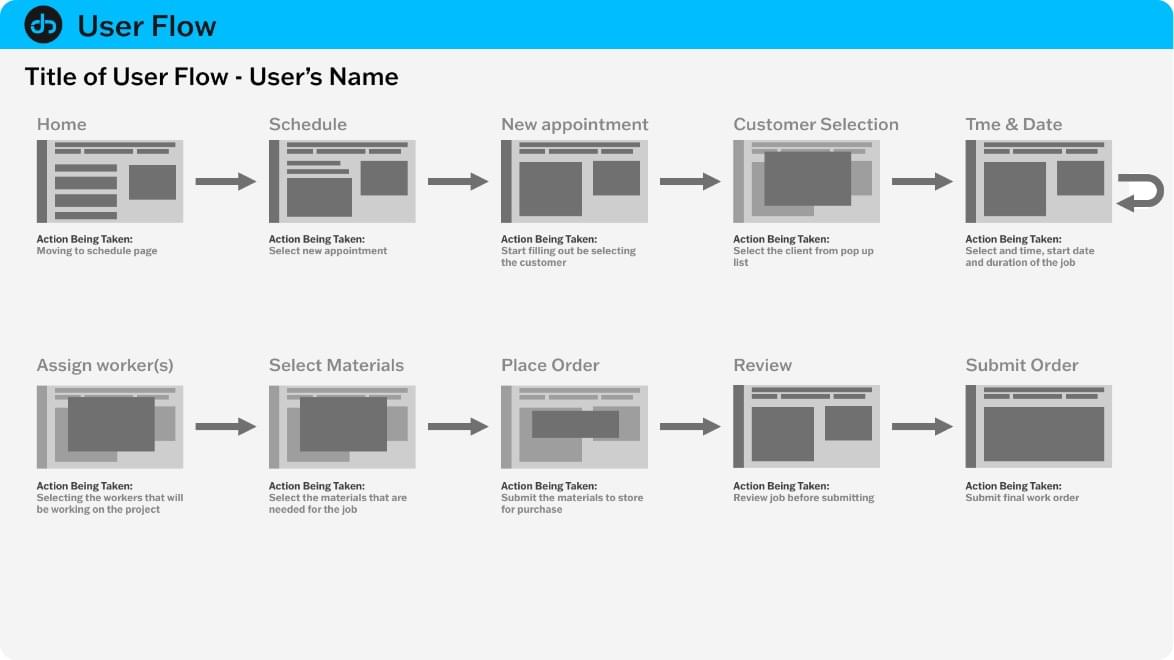
User Flows
Each user persona has things they need to accomplish within the application. We create user flows that map out the steps the users work though to complete these tasks. The goal here is to capture the actions and elements of the application while outlining the features needed.


Step 4.
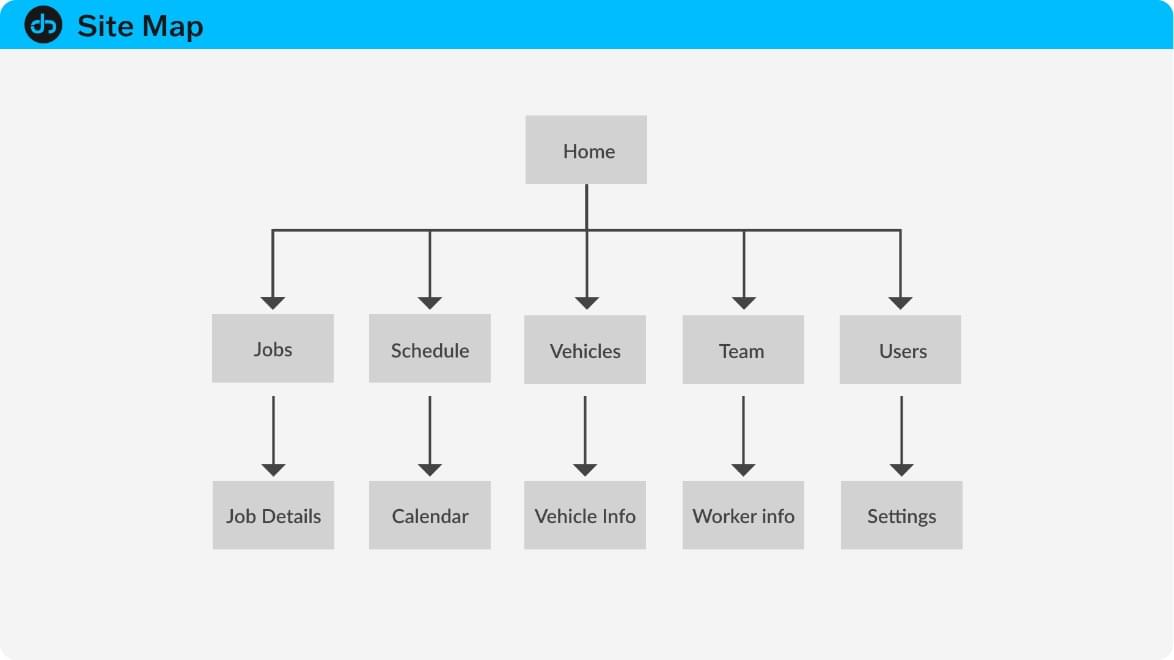
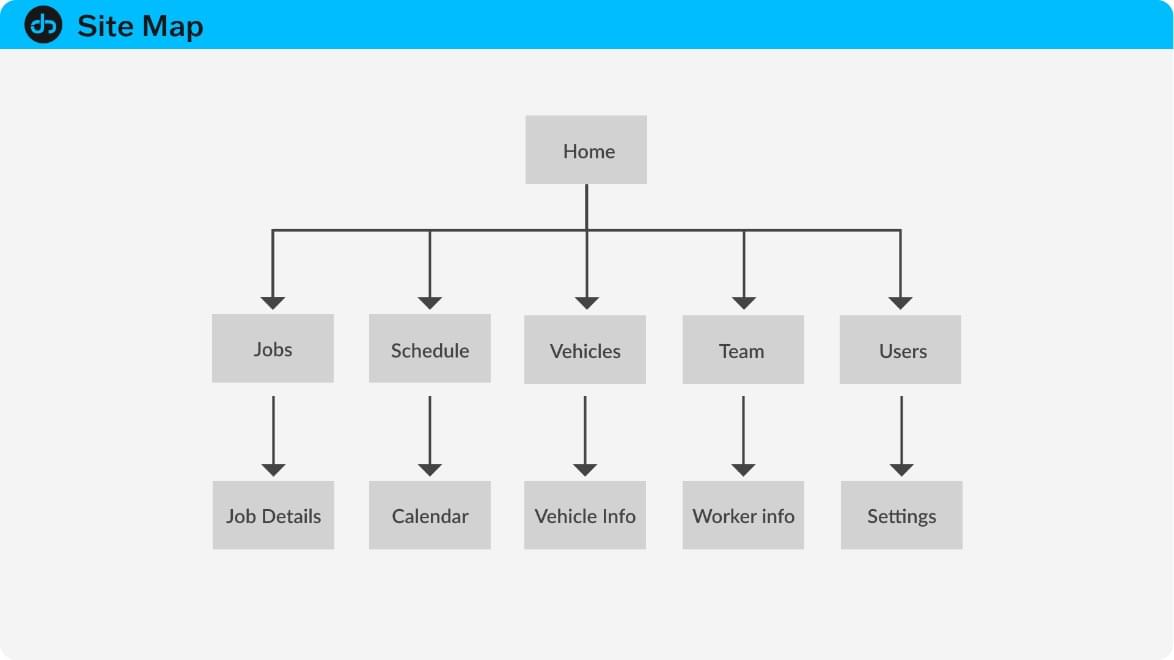
Site Map
The user stories will be compiled together to form a first iteration of the site map. Creating a site map allows everyone on the team to wrap their heads around the different sections of an application and facilitates breaking larger projects down into phases if appropriate.


Step 5.
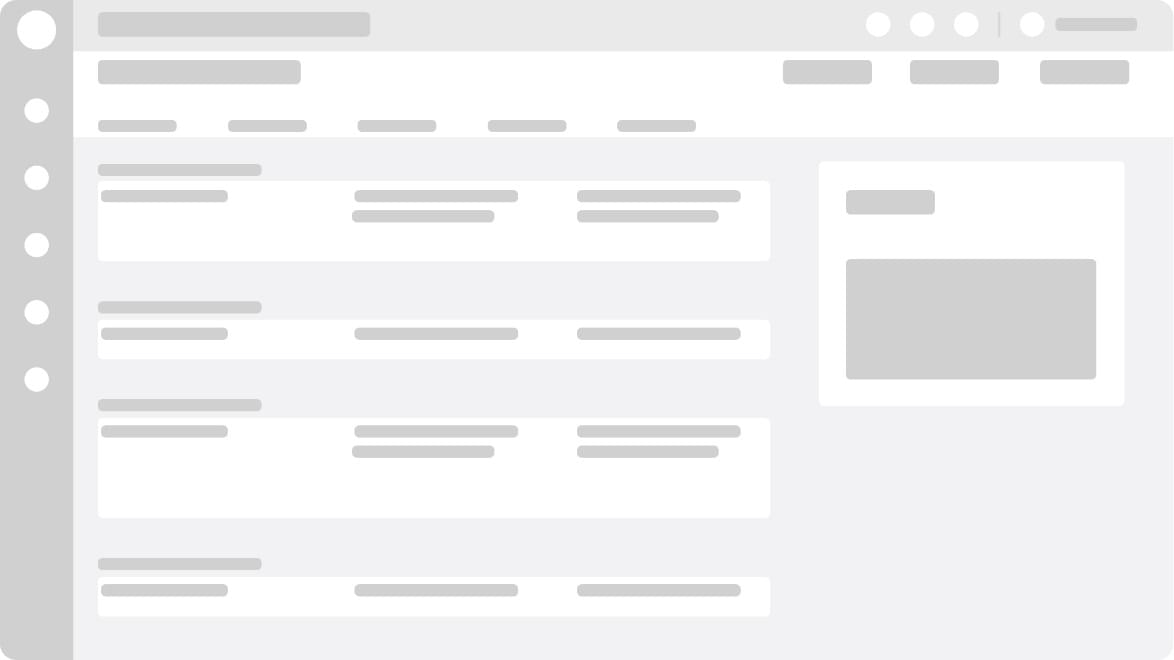
Wireframes
Expanding upon the screens in the site map, the goal of wireframes is to sketch out the elements and requirements for each screen. This will serve as an outline that the user interface will be created from. Wireframes are typically rough sketches and not intended to be the final design. Sometimes, this step is skipped and the team moves directly to creating mockups.


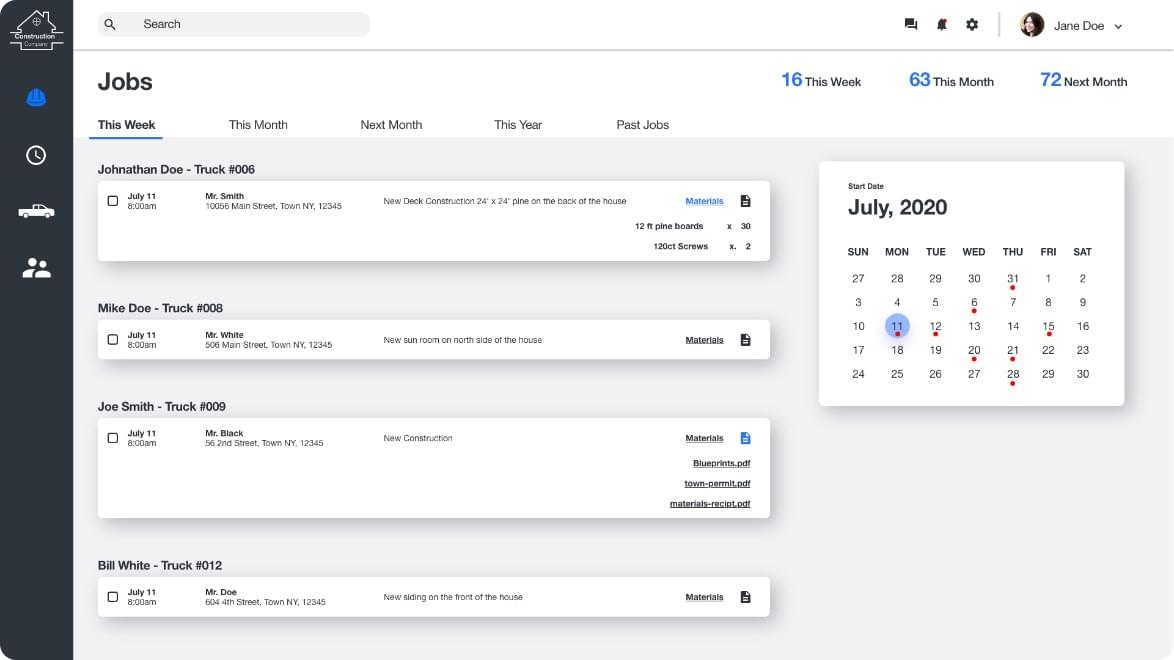
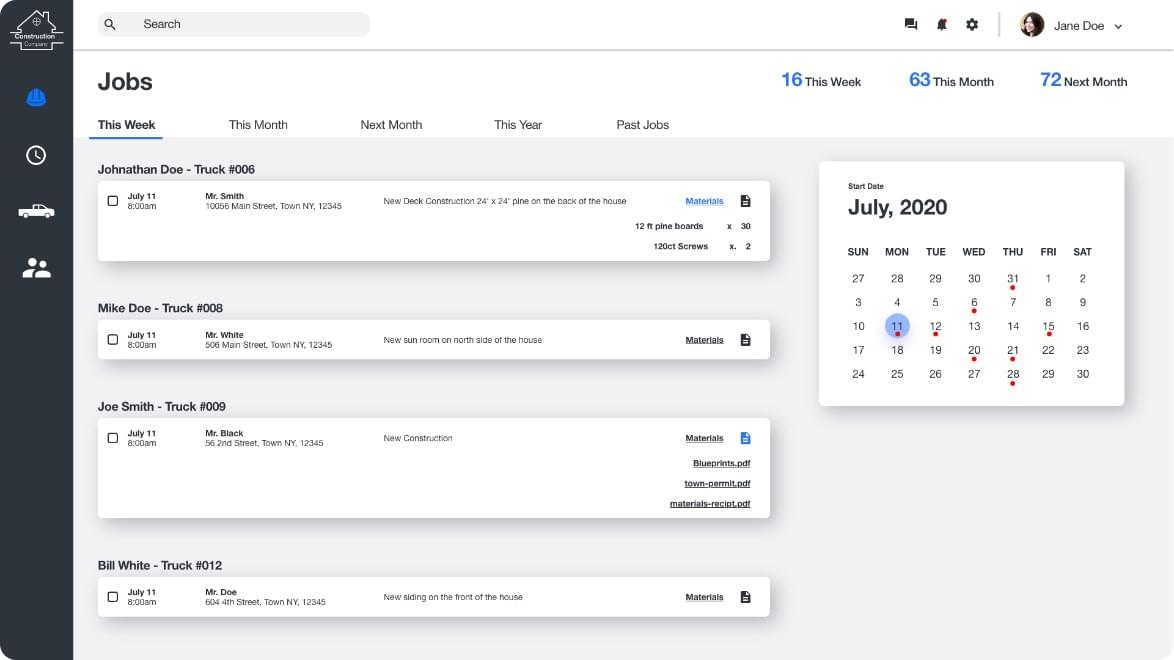
Step 6.
Site Map
The ultimate deliverable is a beautifully designed set of screens that are linked together to give the illusion of a working application. When stakeholders can interact with a clickable prototype (albeit just images), they get the sense of what the real application will be like.

We won’t stop until we get it right
Depending on the size of the application, a two-week design sprint may not be enough to design the entire application. So the full design phase is just an extension of the two-week design sprint.
The collection of user flows, site map and mockups will be tested and reviewed by users, clients, and other stakeholders and iterated upon until we reach a final design that is ready for development. When the final prototype is decided upon the files, documentation, design assets and all other materials needed to turn these designs into an amazing application, will be produced as a final deliverable
The important thing to understand is that although this process takes time and energy, it is imperative in order to ensure a successful project. Getting feedback from stakeholders at this point is what it’s all about. It’s inexpensive to make changes when you’re only moving pixels around. Once you start coding, that’s when changes get expensive.